Yesterday I had the chance to test one of the exciting new features coming to Pardot over the next month: Handlebars Merge Fields in Pardot. This is a new-to-Pardot way to merge data from your Accounts and Prospects into emails and landing pages. At its simplest, %%first_name%% changes to {{recipient.FirstName}} see the full list of new merge tokens here.
Rather than re-state what Pardot has already put forth you should read the official Pardot HML FAQ. In general, it sounds like our existing email templates including those used in Engagement Studio programs will continue to function as-is. This is true for any information passed through the Pardot APIs like we do at FeedOtter.
While the handlebars merge fields notation itself is not so exciting, we are also receiving the ability to add IF / ELSE statements into our email code. You will now be able to create emails that conditionally show and hide content or email sections based on the fields available in the merge code list including the familiar Account and Prospect fields as well as any Custom Fields.
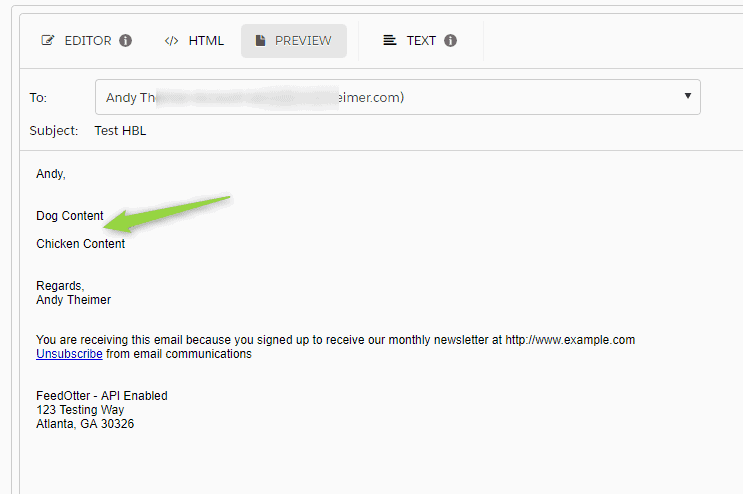
To test this out I created several custom fields named after my favorite barnyard animals and created the simple email template seen below.
[pastacode lang=”markup” manual=”%7B%7BRecipient.FirstName%7D%7D%2C%0A%0A%7B%7B%23if%20Recipient.fish_content%7D%7D%C2%A0Fish%20Content%7B%7B%2Fif%7D%7D%0A%7B%7B%23if%20Recipient.dog_content%7D%7DDog%20Content%7B%7B%2Fif%7D%7D%0A%7B%7B%23if%20Recipient.horse_content%7D%7DHorse%20Content%7B%7B%2Fif%7D%7D%0A%7B%7B%23if%20Recipient.chicken_content%7D%7DChicken%20Content%7B%7B%2Fif%7D%7D%0A%0A%0ARegards%2C%0A%7B%7BSender.Name%7D%7D%0A%7B%7BSender.Title%7D%7D%0A%7B%7BSender.Phone%7D%7D%0A%0AYou%20are%20receiving%20this%20email%20because%20you%20signed%20up%20to%20receive%20our%20monthly%20newsletter%20at%20http%3A%2F%2Fwww.example.com%0AUnsubscribe%20from%20email%20communications%0A%0A%7B%7B%7BOrganization.Address%7D%7D%7D” message=”” highlight=”” provider=”manual”/]
Here you can not only see the new handlebars merge fields in use but pay special attention to these statements: {{#if Recipient.fish_content}} Fish Content{{/if}}
This is a “conditional”, a special feature in the Pardot handlebars merge field feature that will show and hide the text “Fish Content” based on whether or not a prospect’s custom field has a value.
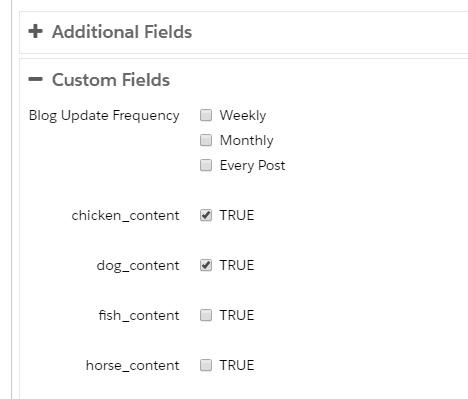
To continue my testing, I editing a prospect and set 2/4 animal custom fields:

The actual value of the custom field DOES NOT MATTER. IF statements validate if ANY value is present so a field that is NULL or unset will be false and a field that has ANY value set will equate to true and show the content block.
My example is basic but when I set only 2 of 4 custom fields on a test prospect you can preview the new conditions feature in action. Only the “dog” and “chicken” blocks show. Pretty cool!

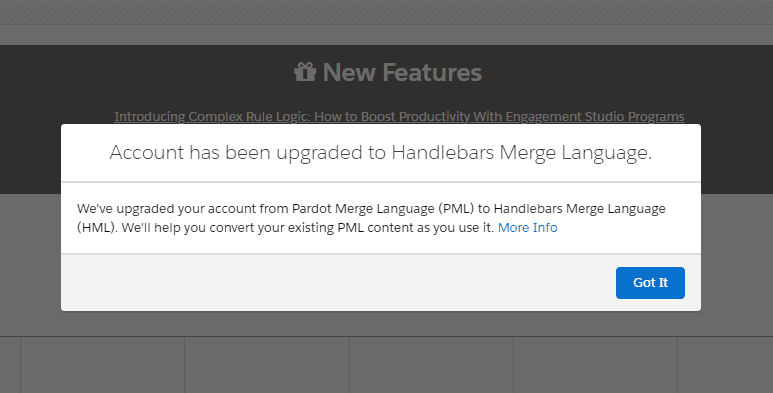
Pardot told me that the new handlebars merge fields feature is rolling out slowly over the next month. When you login to Pardot keep your eyes peeled for a popup that looks like this appearing on your dashboard. If you see this HML has been activated in your account and you can start testing and using these new features.

At FeedOtter, we are always looking for ways to help our customers personalize and deliver targeted content to their Pardot prospects so having the ability to show and hide email parts is a great first step to delivering a more personalized content email experience.
As you can see this opens up the possibility of further personalizing your Pardot emails based on field values. We’re just scratching the surface of this new feature but look for our upcoming post where we will take this new feature to its limit and create a fully conditional content newsletter based on content preferences defined in a Pardot email preference center.
Want to try the handlebars merge fields and conditionals for yourself? Here are the exact steps I followed when I tested this feature.
Read my Handlebars Merge Fields Tutorial
Other Important Pardot Handlebars Merge Fields Links:
List of all Pardot handlebars merge codes
Pardot explanation of how to use conditionals with the new handlebars tokens