What is story mapping?
Story mapping is just what it sounds like: a map that tells a story. The story it’s telling is that of a user’s experience with your product. It was developed by Jeff Patton and gives development teams the ability to visualize a user’s journey through a product from start to finish, and from simple to complex.
The “map” is arranged by horizontal and vertical axis; the first horizontal row shows the most basic steps taken by a user, and each subsequent horizontal row adds different layers of complexity to the user journey. The vertical columns represent the implementation of the product and are usually arranged by priority. The map is typically color-coded and made available to anyone on a product team.
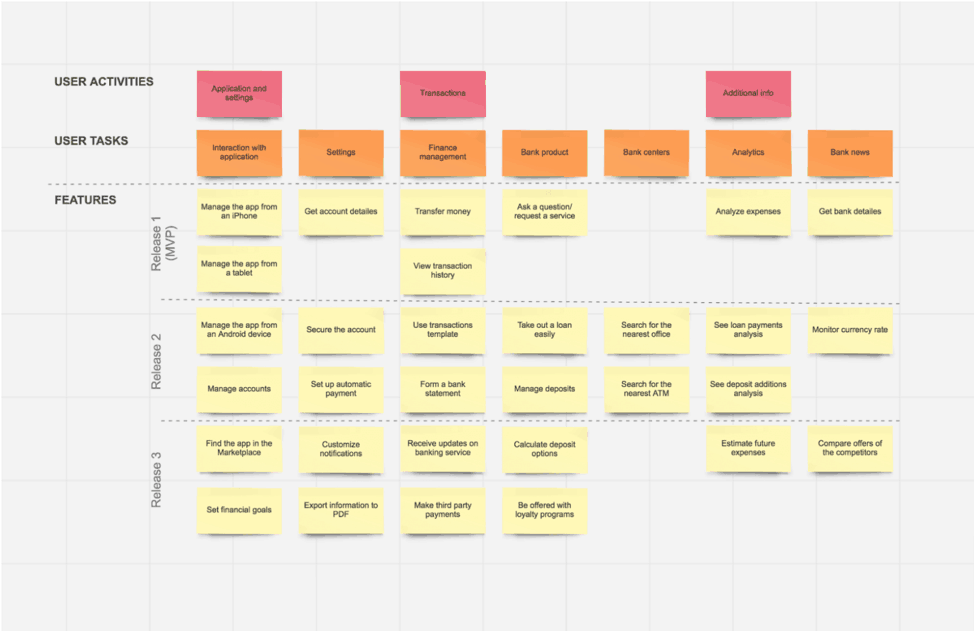
In fact, the more people that work on it the better to discover glitches or areas that need improvement. Here is an example of a typical story map:

Image 1: Story mapping example with post-its
Story mapping is great because it puts the focus on the user experience, which oftentimes gets sent to the back burner in favor of product features and other more pressing details. They help teams prioritize better to ensure that what the customer ends up with is valuable. The end product should be a holistic view of the entire customer experience, ideally devoid of any gaps or problems.
Story mapping focuses on user experience and website navigation is one of the most important aspects of user experience, so these two things go hand in hand. A little background on why website navigation is so essential:
Your website is your way to communicate your product to your users; if you were speaking to them in person, you would take care to be clear and concise, straightforward, and to the point. We’ve all had experiences where we’ve been in conversation with someone only to have them go off on some tangent, subsequently causing us to lose interest and become distracted. You don’t want this to happen on your website, and it’s much easier for communication to be interrupted online as opposed to in-person when both channels are present.
Instead of using speech to tell your brand’s story, your website uses navigation. You may not have thought twice the last time you clicked on a little hamburger menu, but chances are the website designer(s) spent a good amount of time debating which type of icon to use.
That’s because if your website’s navigation is done poorly, the line of communication between company and user will be severed, and the user won’t get the product or solution they’re looking for. Additionally, navigation is essential to SEO. Search engines pay attention to how users behave on websites, and they factor that into their rankings. If you have a high bounce rate because your users are lost on your site, you’ll see that reflected in your rankings.
First, get a team together. Gather stakeholders who have different backgrounds and specialties, but who are all invested in the final product.
Then, create a list of all the tasks you think a user will need to go through in order to carry out a specific action, like submitting their contact information on a user form or making a purchase. These tasks will make up the first row of your story map.
Next, break each action down into smaller details. This is where navigation comes into play. If a customer is going to make a purchase, how will they get to the checkout screen? Will they scroll down, or open a new window? Will there be drop-down menus or buttons to click? Should you link text, and if so, where?
You can, and should, bounce ideas off your team members and use their expertise to come up with the best, and most flawless, route. Ask yourself questions like, “Is this the most logical route to take?” and “Will this design aid or distract the user?”
Story mapping is great because maps are not set in stone (many are created with post-it notes). If you look at the final product and decide some of the steps don’t seem optimized, swap them out for other ideas and reevaluate.
This should be a collaborative process that involves rewriting and rearranging details again and again until everything fits. No one expects it to be perfect the first time around.

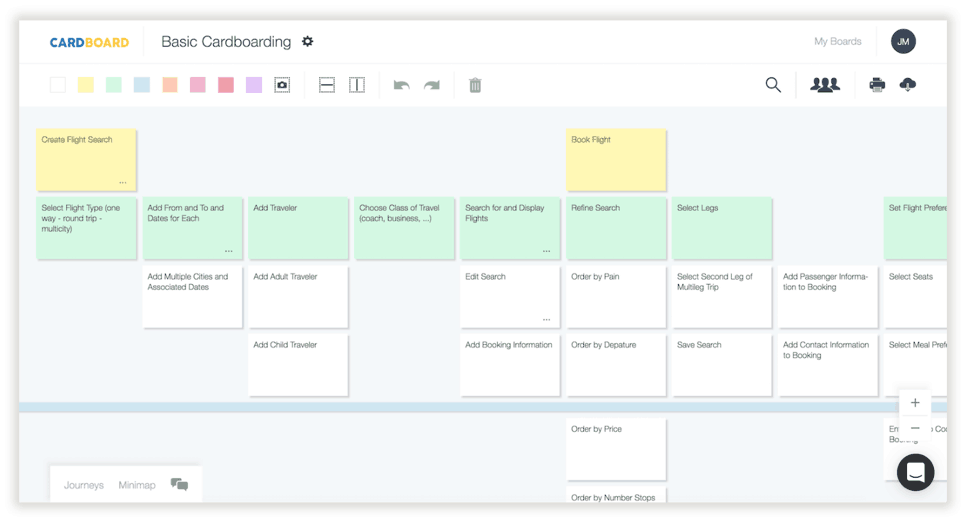
Image 2: Story mapping to improve design and navigation
Someone on your team should be versed in web design best practices, so if that person isn’t you consider checking out this article to learn some tips about web design that will hopefully boost your conversion rate.
In addition, FeedOtter offers this guide for the 7 best story mapping programs to use in case post-it notes aren’t your thing!
How do you plan to incorporate story mapping into your business? Comment in the section below!
Image 1: netcentric.biz
Image 2 and feature image: cardboardit.com