For many, a “technically” great blog post has everything to do with SEO and optimization. While this may be a small part, SEO is actually a very creative aspect of blog post writing. Focusing on something called Open Graph can actually bring your blog posts to the next level. This idea is unfortunately still overlooked by your average blogger, but why be average? Open Graph helps you move from average to technically above.
Open Graph (Og) is a digital data communication protocol that allows your publications to become enriched objects within the social graph. Confused? Don’t sweat it. Read on to learn more about what this means and how to take advantage.
For starters, a great blog post should have good metadata. What’s metadata, you may ask? Metadata is data that describes other data and summarizes basic information about your data. Metadata is used for document files, as well as for images, videos, content on your webpages, and more.
How can you get it on your page? Great question. Twitter cards and Rich Pinterest Pins, for example, are specific tools for these social networks that allow you to add metadata to your posts to be read by each network.
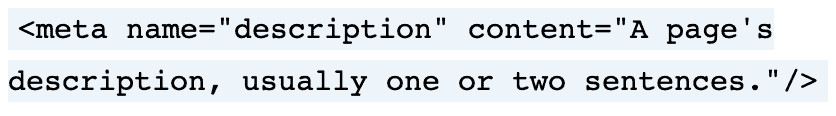
To implement this protocol on your website, you must add a series of Meta tags within the <head> of your website, where you indicate the specific metadata that will be accessed by Facebook trackers and search engines. These are known as open graph data. The tags include:
Og: title: The title of the object as you want it to appear. There is no limit of characters, but for good practice, it is recommended to put between 60 and 90 characters. In the case of Facebook, if you put more than 100 characters, they will only scrape 88 of your characters, cutting off the rest.
Og: type: Specify the type of the object, such as a video, image, or website.
Og: image: A URL that points to the image that will represent your object. To get your image URL, make sure your image is uploaded to a CMS and then copy and paste the URL from there.
Og: URL: The canonical URL of your object that will be the permanent ID of the object.
Og: description: Some descriptive lines for the object. For good practice, do not use more than 200 characters.
Og: locale: We declare the place of origin of the object in the format and indicate the language. This helps with SEO rankings, too.
Og: site_name: If the web or app is large, so to speak, this property will be the one that identifies the entire site.
Og: Audio: The URL of the audio that accompanies this object, if used on the site.
Og: video: The URL of the video that complements the created object, if used on the site.
Once you have implemented the Meta tags for your website, I recommend using the Open Graph Object Debugger from Facebook. This tool will find the Meta tags you have added and will point out the errors, if any. It will also show you a preview of how your publications will look, with everything implemented.
If your website is in WordPress, you can use the Facebook Open Graph Meta Tags plugin for WordPress, making this implementation much easier. Besides, your integration already brings by default the basic Meta tags that you should use; all you have to do is complete the information on your website. It all sounds technical, but it’s just like uploading any other plugin.
When talking about technical, you can’t ignore SEO. It’s always a fine line to walk when it comes to SEO and blog posts because blog posts should not focus on SEO. More than anything, it’s important for you to focus on writing quality content for your readers. With that said, there are SEO tips to keep in mind when the creative part is done, and it’s time to get technical.
A few optimization tips to remember include:
Always remember that Google cannot see your images. Whatever you type into the alt-text will let Google know what the image references. Use your keyword(s) here to further boost your bottom line with the bots.
You have control over the URL structure of each blog post. Always check this to make sure your keywords are included, it is under 75 characters, and there are no symbols other than letters, numbers (if relevant), or hyphens.
This is where you can tell Google directly what your blog post is all about. We highly recommend using the Rank Math SEO plugin to easily see when you wrote the perfect optimized description (aka using your keyword and keeping it short). Visual Composer is also one of our favorite plugins to help you stay technical, which you can learn more about here.

On each blog post, you should use heading tags to establish a structure for your blog post. This makes it easier to read for users and, therefore, is seen as a positive in the eyes of Google because you’re improving user experience.
For other options regarding a technically great website in general, including page speed, HTTPS protocol, linking, and more, visit here. For more information about how to write a technically savvy blog post for mobile specifically, visit here.
You are likely producing relevant and excellent quality content. Still, it would be best if you used the same effort in making search engines understand and recognize those masterpieces you are writing to appear on the first page of search results and reach as many possible readers as you can.
In the end, although being technical may come second to creativity, it can be what puts your blog post ahead of the rest. Once you’re ready, use FeedOtter to send your blog posts to your Pardot and Marketo leads.
What do you think encompasses a technically great blog post? Let us know your thoughts and your experiences in the comment section below.