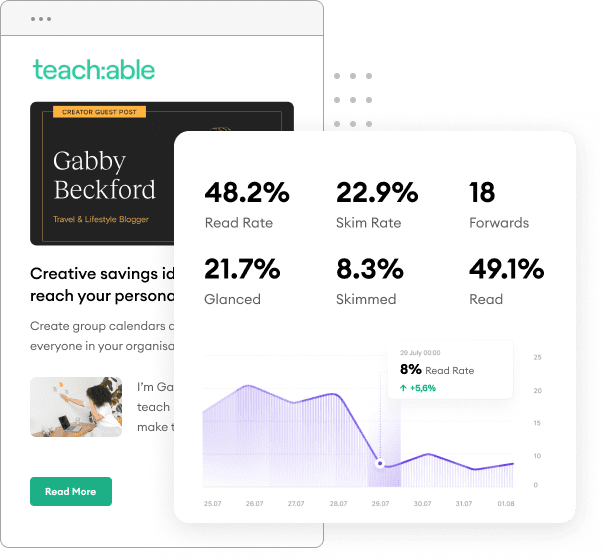
Email campaign images are great ways to stand out to readers and grab their attention. It can truly make or break your email. When you manually create your email campaigns, you have control over which email campaign images are used. But what about your automated emails?
One of FeedOtter’s best features is the ability to reliably find and display images in your blog and RSS emails. Here is a deep dive into how FeedOtter selects email campaign images and how our specialized image detection works.
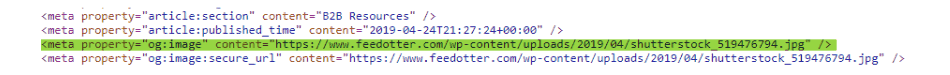
The og:image tag—formally known as the Open Graph tag—was introduced by Facebook in 2010 to allow for easier integration for Facebook, its user data, and a website. It allows you to control how your information (images, descriptions, etc.) from one site is used when that same information is shared with another site or platform.
The og:image tag incorporates a specific URL that represents the content you wish to share, for this example: a blog post. The URL should not be a generic image like a company logo, writer’s photo, or an image that appears on multiple pages. This image should be unique to your post and different enough to catch the eye when the reader scans over your company’s blog digest newsletter.
We at FeedOtter try our best to keep the whole process as simple as possible, and that’s why FeedOtter looks for the web standard og:image tag to determine the image to show. This is the same method that Facebook and Instagram use to display images, and that’s why it is so crucial for your shared content to have the Open Graph tags setup. If this tag is not present, FeedOtter (similar to Facebook) will scan the page and pick the image it thinks is best. Our best practices would not recommend going this route as it leaves too much to chance.

Adding an image tag is pretty simple, we’ve seen clients be successful using plugins like Yoast SEO, among others. These plugins will allow you to set the Open Graph tags for each page, usually in the social/sharing options of the plugin. The plugin, Jetpack will also automatically add Open Graph meta tags to each one of your pages by activating Sharing or Publicize.
Other Important og:image tag links:
Now that you know how FeedOtter selects email campaign images, be sure to check out how to export a Pardot email template for use in FeedOtter and welcome emails to send to new blog subscribers.