There’s more to on-page SEO than just content. Your web copy and blog indeed have a big impact on how you rank in Google and other major search engines, but if you don’t audit your source code regularly, too, you’re missing part of the picture. Here are seven simple things you can do to improve your source code right now.
Accessing your source code is easy for even a non-coder, whether you’re using a PC or a Mac. In most major browsers, you can right-click on the page you want to look at and select “View page source,” and your source code will open in a new tab or window. If you’re using a PC, you can also use the shortcut Ctrl + U. On a Mac, hit Option + Command + U.
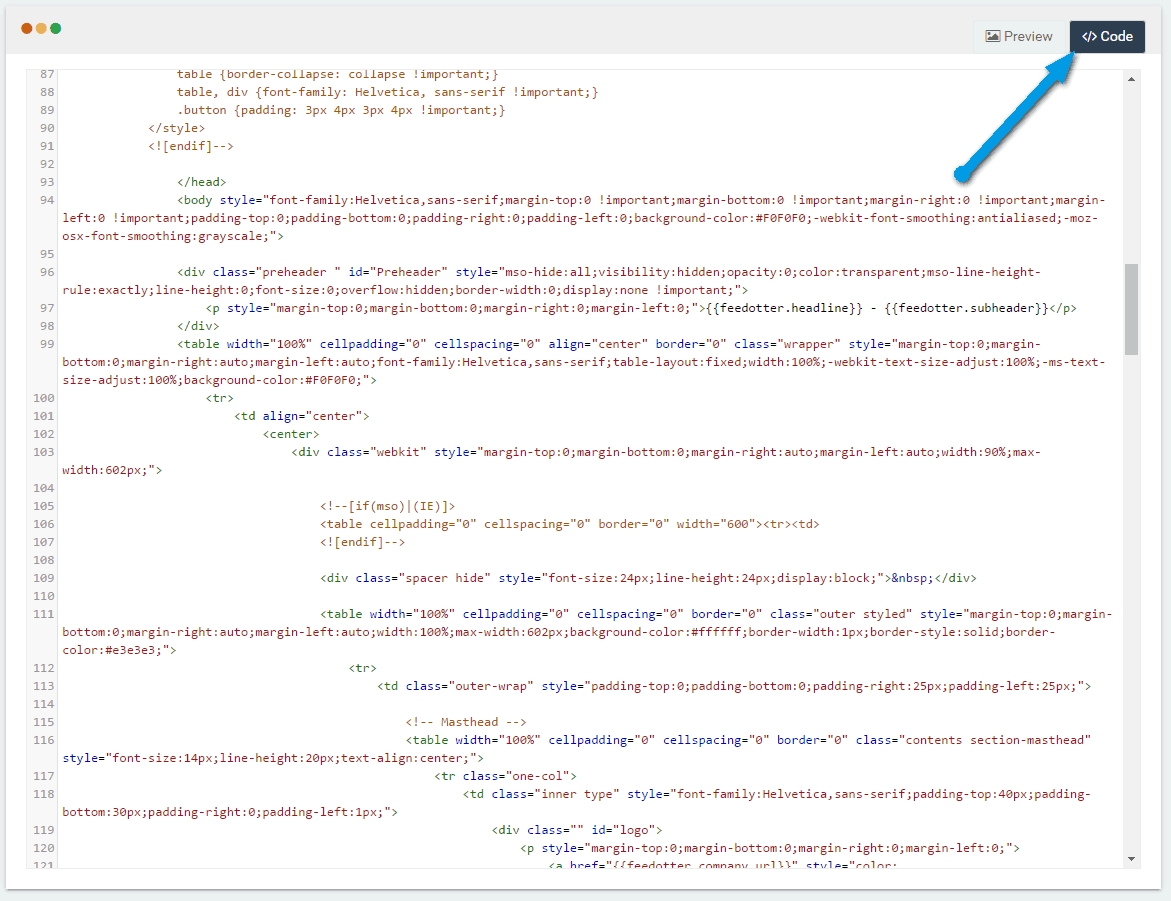
Once you open your source code, you’ll see a page that looks something like this:

Source code might look dense and intimidating if you’re not used to working with it, but finding different elements in it is actually easy. Just use Ctrl + F or Command + F to search for different tags, like you would in a browser or text editor.
If you only check up on one thing in your source code, make it your title tag. Your title tag tells search engines what your page is about. Generally speaking, your title tag has a bigger impact on your search rankings than anything else in your source code. Your title tag looks like this:
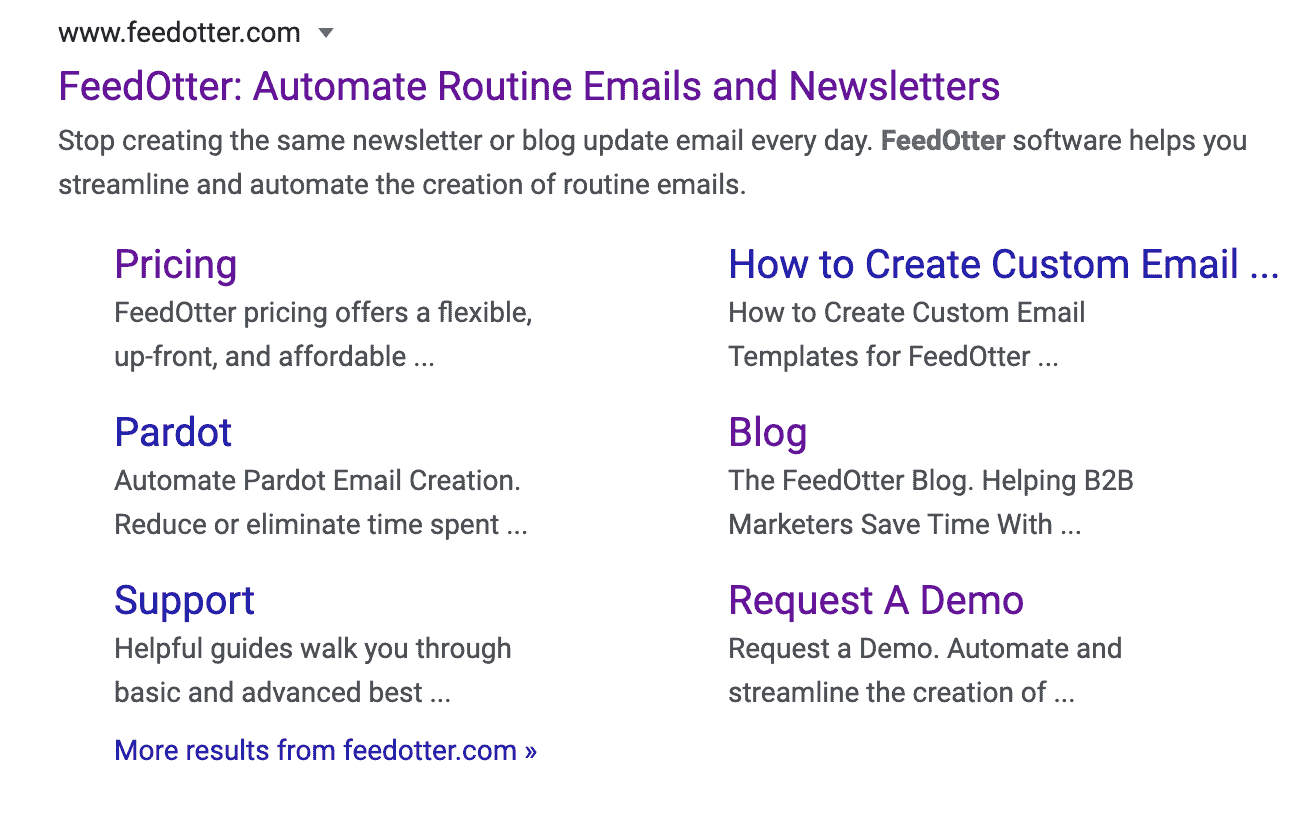
Your title tag is what shows up as the clickable link on SERPs. For instance, this title tag:
![]()
…turns into this link on Google’s results page:

Each page on your website should have one (and only one) title tag. Use a unique title on every page instead of repeating the same title across your entire site. 50 to 60 characters is a good length because if your titles are too long, they’ll get cut off in search engine results. You can learn more at Learn to Code With Me here.
Make your titles as descriptive as possible, so search engines can tell what each page is about. Include one or two of your most important keywords in each title, but don’t overdo it. Stuffing all your keywords inside your title tag results in an overwhelming or incoherent page title. A better approach is to check your analytics to see which keywords bring the most searchers to your site and incorporate those into your titles.
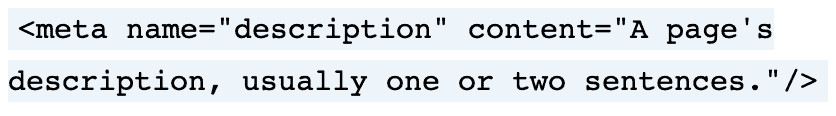
A meta description is a brief summary, usually one or two sentences, of a webpage. Meta descriptions may not impact your SEO directly, but they have a big impact on your clickthrough rate. This does affect your SEO, so if your meta descriptions are a little lackluster, updating them is well worth the effort.
Meta descriptions go inside the <head> tag. They look like this example from Yoast:

Search engines display a site’s meta description after its title. Here’s an example of one meta description in action:
One common mistake webmasters make with meta descriptions is using the same one on every page. If you do this, you’re not making the most of your free advertising space on SERPs. Instead, write a unique meta description for every page. Aim for a length of 130 to 160 characters — any longer than that, and search engines will probably chop off your description mid-sentence.
Think like a copywriter as you write your meta descriptions. Your goal should be to give searchers an accurate idea of what your site can offer them while making them feel like they have to click to know more. Include a keyword or two, but like with your title tag, don’t go overboard. Write for humans, not machines.
Structured data is a particular kind of markup that lets search engines find and understand information about your business. When you include structured data in your HTML source code, search engines can display what is called “rich snippets” — that is, extra information in your listing. This might include information like your rating, location, price range, or hours.
There’s a particular kind of code, called schema markup, that you can use to add structured data to your site’s source code. Schema.org has plenty of information and guidelines on how to use it. If you’re not familiar with coding, you can also use Google’s structured data markup helper to format your information.
The main title of your page goes inside <h1> tags. For example, here’s what FeedOtter’s H1 heading looks like in the source code:

And here’s what it looks like on the page:

You should have only one H1 heading on every page. Your headings don’t carry as much SEO weight as your titles, but they still affect your rankings a little, so choose them carefully. Make your H1 headings descriptive and unique on every page, and hit one or two of your main keywords naturally.
Alt text helps to make your website more accessible to visually impaired visitors. It also tells web crawlers what your images are about.
If your images don’t currently have alt text or your alt text isn’t descriptive and accurate, add some. Note that you should focus on images that are important to your business. Pictures of the products you sell or of your team members should always have alt text, for instance. But you don’t need to add alt text to generic or decorative images – use empty quotation marks instead, like alt=””.
If you have different pages on your site with the same (or very similar) content, it can cause problems with your SEO. Why?
In a nutshell, when other websites link to one of your pages, it gives that page a ranking boost. Google (or any other search engine) sees that these other sites are all vouching for your page’s usefulness or trustworthiness, and it bumps that page up higher in its results.
If you’ve got two pages with very similar content on your site, it can dilute the effects of this “link juice.” For instance, you’re better off having 10 links around the web pointed at a single page on your site than having 5 links pointed at each of two similar pages.
The canonical tag fixes this problem. When you include a canonical tag on a webpage, you’re telling Google to pass any link juice from the duplicate page to the original page. Thus, the original page is the one that gets a ranking boost.
7. Make Sure Your Pages Can Be Indexed
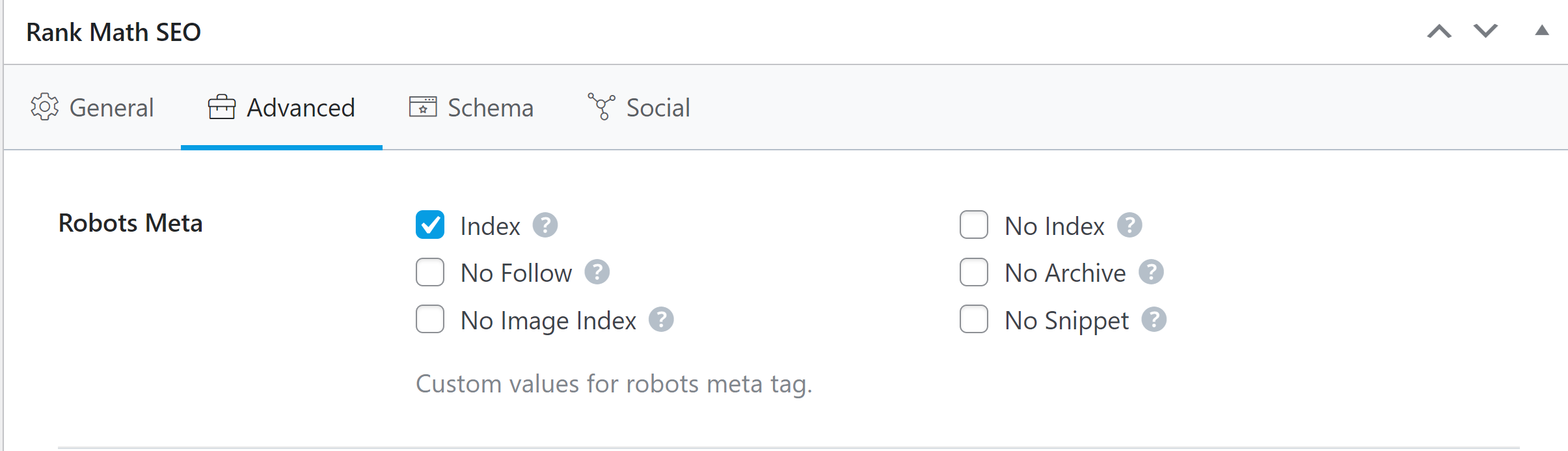
The meta robots tag tells search engines whether or not they can index a page or follow links on that page. Obviously, if you want a page to show up in SERPs, search engines need to have permission to index it. Most of the time, it’s best to let them follow links on your page, too.
Using “noindex” tells search engines not to index a page. Similarly, “nofollow” prevents them from following any of the links on that page. Here’s what it looks like in action:

Your meta robots tag will look like one of these four options. You should only have one on every page.
Be very careful when you tell Google not to index a page or follow links. If you do this by accident, it can make your site unfindable, even if you’re doing everything else right.
Technical SEO is a broad subject. There are many other ways your source code affects your SEO — like hidden text, embedded scripts, or too much Flash, etc. — but those issues are more complicated to understand and fix, so it’s best to consult your web developer about them. For now, stick to making these seven easy tweaks to your source code yourself, and you’ll have a good head start in optimizing your technical SEO. Add your questions and comments below!