In this tutorial, we are going to focus on the FeedOtter code that allows you to incorporate multiple RSS feeds into your FeedOtter automated emails. Please note, this post is all about the code! If you’re looking for a simple setup guide please read our walkthrough post.
To get started, we’ll begin with the standard FeedOtter post loop that loops through your RSS feed and displaying fields. For more information on the fields and loop basics see our post on creating custom RSS email templates.
[pastacode lang=”markup” manual=”%7B%25%20for%20post%20in%20feedotter.posts%20%7C%20slice(0%2C2)%20%25%7D%0A%09%3Cdiv%3E%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.post_title%7D%7D%0A%09%7B%7Bpost.post_author%7D%7D%0A%09%7B%7Bpost.post_date%7D%7D%0A%09%7B%7Bpost.post_excerpt_text%20%7C%20truncate(200%2Ctrue%2C%22…%22)%7D%7D%0A%09%7B%7Bpost.post_source_url%7D%7D%0A%09%7B%7Bpost.post_source%7D%7D%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.image_url%7D%7D%0A%09%3C%2Fdiv%3E%0A%20%7B%25%20endfor%20%25%7D” message=”” highlight=”” provider=”manual”/]
Building an email to use multiple RSS feeds is similar with one exception: we add a number to the end of the post feed to specify which feed to reference. In the code snippet below I have copied the standard loop and added “post2” and “posts3″ to each section for loop.
[pastacode lang=”markup” manual=”%7B%25%20for%20post%20in%20feedotter.posts%20%7C%20slice(0%2C2)%20%25%7D%0A%09%3Cdiv%3E%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.post_title%7D%7D%0A%09%7B%7Bpost.post_author%7D%7D%0A%09%7B%7Bpost.post_date%7D%7D%0A%09%7B%7Bpost.post_excerpt_text%20%7C%20truncate(200%2Ctrue%2C%22…%22)%7D%7D%0A%09%7B%7Bpost.post_source_url%7D%7D%0A%09%7B%7Bpost.post_source%7D%7D%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.image_url%7D%7D%0A%09%3C%2Fdiv%3E%0A%20%7B%25%20endfor%20%25%7D%0A%20%0A%20%7B%25%20for%20post%20in%20feedotter.posts2%20%7C%20slice(0%2C2)%20%25%7D%0A%09%3Cdiv%3E%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.post_title%7D%7D%0A%09%7B%7Bpost.post_author%7D%7D%0A%09%7B%7Bpost.post_date%7D%7D%0A%09%7B%7Bpost.post_excerpt_text%20%7C%20truncate(200%2Ctrue%2C%22…%22)%7D%7D%0A%09%7B%7Bpost.post_source_url%7D%7D%0A%09%7B%7Bpost.post_source%7D%7D%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.image_url%7D%7D%0A%09%3C%2Fdiv%3E%0A%20%7B%25%20endfor%20%25%7D%0A%20%0A%20%7B%25%20for%20post%20in%20feedotter.posts3%20%7C%20slice(0%2C2)%20%25%7D%0A%09%3Cdiv%3E%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.post_title%7D%7D%0A%09%7B%7Bpost.post_author%7D%7D%0A%09%7B%7Bpost.post_date%7D%7D%0A%09%7B%7Bpost.post_excerpt_text%20%7C%20truncate(200%2Ctrue%2C%22…%22)%7D%7D%0A%09%7B%7Bpost.post_source_url%7D%7D%0A%09%7B%7Bpost.post_source%7D%7D%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.image_url%7D%7D%0A%09%3C%2Fdiv%3E%0A%20%7B%25%20endfor%20%25%7D%0A” message=”” highlight=”” provider=”manual”/]
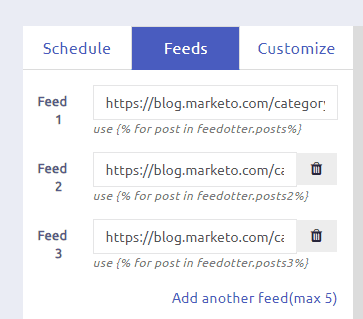
The loop code and numbering can be seen beneath each feed URL in the FeedOtter interface:

Slicing allows us to specify how many posts from each feed we want to display. In the code example below I have added ” | slice(0,2)” to the FOR loop. This notation means start at post 0 and return 2 posts.
[pastacode lang=”markup” manual=”%7B%25%20for%20post%20in%20feedotter.posts%20%7C%20slice(0%2C2)%20%25%7D%0A%09%3Cdiv%3E%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.post_title%7D%7D%0A%09%7B%7Bpost.post_author%7D%7D%0A%09%7B%7Bpost.post_date%7D%7D%0A%09%7B%7Bpost.post_excerpt_text%20%7C%20truncate(200%2Ctrue%2C%22…%22)%7D%7D%0A%09%7B%7Bpost.post_source_url%7D%7D%0A%09%7B%7Bpost.post_source%7D%7D%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.image_url%7D%7D%0A%09%3C%2Fdiv%3E%0A%20%7B%25%20endfor%20%25%7D%0A%20%0A%20%7B%25%20for%20post%20in%20feedotter.posts2%20%7C%20slice(0%2C2)%20%25%7D%0A%09%3Cdiv%3E%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.post_title%7D%7D%0A%09%7B%7Bpost.post_author%7D%7D%0A%09%7B%7Bpost.post_date%7D%7D%0A%09%7B%7Bpost.post_excerpt_text%20%7C%20truncate(200%2Ctrue%2C%22…%22)%7D%7D%0A%09%7B%7Bpost.post_source_url%7D%7D%0A%09%7B%7Bpost.post_source%7D%7D%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.image_url%7D%7D%0A%09%3C%2Fdiv%3E%0A%20%7B%25%20endfor%20%25%7D%0A%20%0A%20%7B%25%20for%20post%20in%20feedotter.posts3%20%7C%20slice(0%2C2)%20%25%7D%0A%09%3Cdiv%3E%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.post_title%7D%7D%0A%09%7B%7Bpost.post_author%7D%7D%0A%09%7B%7Bpost.post_date%7D%7D%0A%09%7B%7Bpost.post_excerpt_text%20%7C%20truncate(200%2Ctrue%2C%22…%22)%7D%7D%0A%09%7B%7Bpost.post_source_url%7D%7D%0A%09%7B%7Bpost.post_source%7D%7D%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.image_url%7D%7D%0A%09%3C%2Fdiv%3E%0A%20%7B%25%20endfor%20%25%7D%0A” message=”” highlight=”” provider=”manual”/]
This feature can be used to gain precise control over what posts are displayed. This can be useful if you are injecting ads or other more static content into your emails.
At this point, we’ve got the basic code structure for a multiple RSS feed HTML email but there are a couple of great tricks to make your multiple RSS feed emails even better.
I’m going to wrap an “if” statement around the first post loop.
[pastacode lang=”markup” manual=”%7B%25%20if%20feedotter.posts%20%7C%20length%20%3E0%20%25%7D%0A%09%7B%25%20for%20post%20in%20feedotter.posts%20%7C%20slice(0%2C2)%20%25%7D%0A%09%09%3Cdiv%3E%0A%09%09%7B%7Bpost.post_url%7D%7D%0A%09%09%7B%7Bpost.post_title%7D%7D%0A%09%09%7B%7Bpost.post_author%7D%7D%0A%09%09%7B%7Bpost.post_date%7D%7D%0A%09%09%7B%7Bpost.post_excerpt_text%20%7C%20truncate(200%2Ctrue%2C%22…%22)%7D%7D%0A%09%09%7B%7Bpost.post_source_url%7D%7D%0A%09%09%7B%7Bpost.post_source%7D%7D%0A%09%09%7B%7Bpost.post_url%7D%7D%0A%09%09%7B%7Bpost.image_url%7D%7D%0A%09%09%3C%2Fdiv%3E%0A%09%20%7B%25%20endfor%20%25%7D%0A%20%7B%25%20endif%20%25%7D%0A%20%0A%20%7B%25%20for%20post%20in%20feedotter.posts2%20%7C%20slice(0%2C2)%20%25%7D%0A%09%3Cdiv%3E%0A%09%7B%7Bpost.post_url%7D%7D” message=”” highlight=”1,16″ provider=”manual”/]
This says if there is new content in my first feed to display it, otherwise hide content from the first feed.
This is great if you’re building a big newsletter that has multiple sections. You can display only the sections that have new content since your last send.
By default FeedOtter only makes new content since your last email send available in the posts loops. In certain cases, you may want to display less timely content such as eBooks, Whitepapers, Product Tutorials, or events. In this case, you may wish to modify the posts loop a bit further so that the first x posts from a feed always show up.
[pastacode lang=”markup” manual=”%20%7B%25%20for%20post%20in%20feedotter.allPosts2%20%7C%20slice(0%2C2)%20%25%7D%0A%09%3Cdiv%3E%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.post_title%7D%7D%0A%09%7B%7Bpost.post_author%7D%7D%0A%09%7B%7Bpost.post_date%7D%7D%0A%09%7B%7Bpost.post_excerpt_text%20%7C%20truncate(200%2Ctrue%2C%22…%22)%7D%7D%0A%09%7B%7Bpost.post_source_url%7D%7D%0A%09%7B%7Bpost.post_source%7D%7D%0A%09%7B%7Bpost.post_url%7D%7D%0A%09%7B%7Bpost.image_url%7D%7D%0A%09%3C%2Fdiv%3E%0A%20%7B%25%20endfor%20%25%7D” message=”” highlight=”1″ provider=”manual”/]
By using “allPosts” instead of “posts” in the loop we can grab the first two posts from a feed regardless of age. The example loop above will display the first two items in feed 2… Always.
The multiple RSS feed feature is available on FeedOtter’s Plus and Advanced plans. There are examples of multiple RSS feed emails in the FeedOtter templates library as well to serve as a starting point for exploring this exciting feature.